El control Tabstrip se usa para crear una interfaz de usuario con pestaña, añadir un control de este tipo requiere mucho código pero afortunadamente existe un asistente que hará todo el trabajo por nosotros.
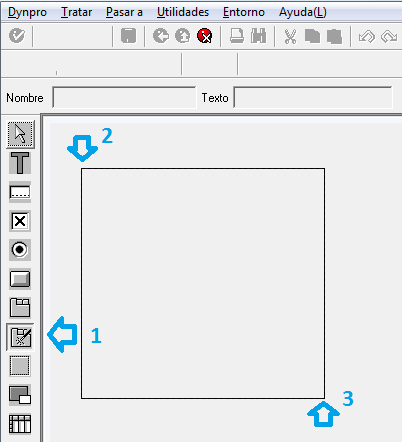
Primero debemos tener un programa con un dynpro, luego en el layout hacemos clic sobre el icono Tabstrip (med.wizard) y luego un clic (sin soltar el botón) en la ventana y arrastramos el mouse hasta que tenga el tamaño que deseemos. Con esto se iniciará el asistente.

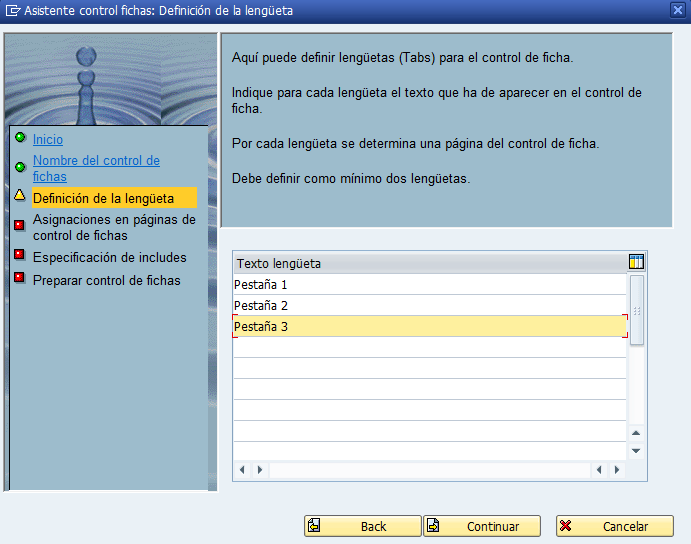
En la primera pantalla del asistente haremos clic en continuar, en la segunda vamos a agregar un nombre de ficha, que será el nombre nuestro control tabstrip y hacemos clic en continuar. En la tercera pantalla ingresamos una lista de títulos, el asistente va a crear una pestaña con cada titulo que ingresemos.

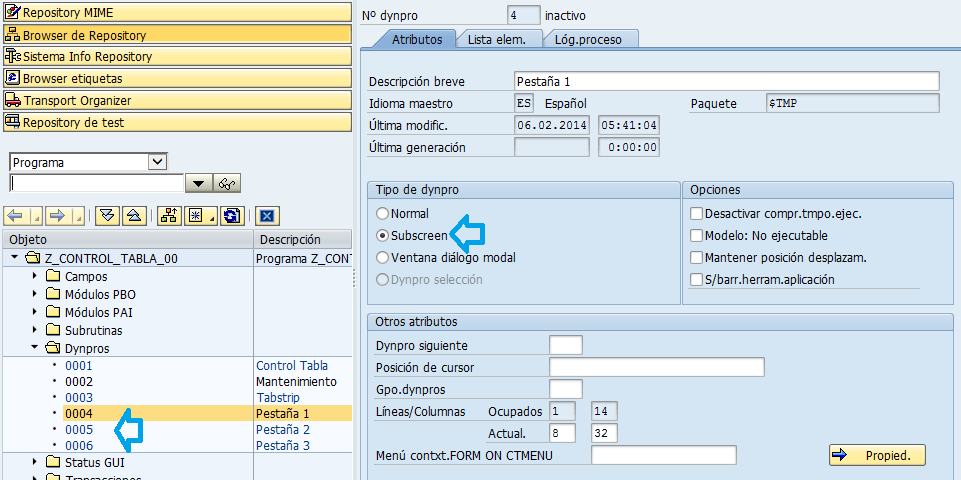
En la cuarta pantalla veremos que SAP va a crear un dynpro por cada pestaña, esta es la forma que SAP trabaja con pestañas, utiliza un dynpro para cargar cada pestaña. Vamos a dejar las opciones que propone el asistente y hacemos clic en continuar. En la quinta pantalla nos solicita los nombres de los include en los que va a generar el código para el control, aquí debemos escribir los includes que ya creamos para cada tipo. En la sexta pantalla nos muestra un resumen de lo que va a realizar el asistente conforme a lo que ingresamos en cada pantalla, aquí solo debemos hacer clic en el botón finalizar.
Ahora si revisamos nuestro programa, veremos que existen más dynpros de los que teníamos antes y es por que el asistente creo uno por cada pestaña que creamos. Estos nuevos dynpros son de tipo subscreen por que se cargan dentro del dynpro que contiene el control tabstrip.

Cuando el usuario haga clic por decir algo en la primera pestaña SAP cargará el contenido del dynpro que corresponda a esa pestaña, entonces el siguiente paso es cargar los layouts de cada nuevo dynpro y agregar los controles que deseemos mostrar.