Como vimos en el primer tema del curso de Smart Forms, un smart form se compone de páginas que a su vez pueden tener una ventana principal y/o ventanas auxiliares. Ahora veremos más a fondo como utilizar las páginas y ventanas en nuestros formularios.
¿Para que sirven páginas?
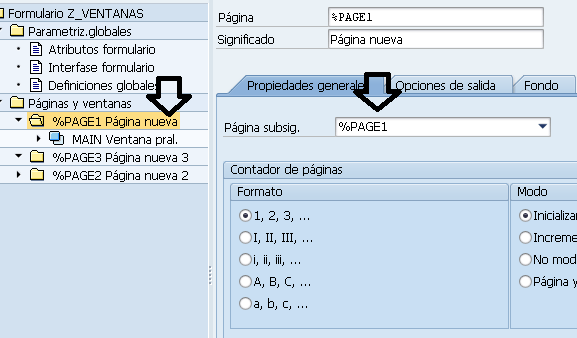
Una página básicamente define un layout (o diseño) por ejemplo si enviamos a los clientes un estado de cuenta podríamos crear un formulario donde la primera página genere una carta (solo texto) y una segunda página que contenga el detalle de las operaciones del cliente. Con esto no digo que se deba crear una página de smart form por cada página a imprimir, sino que en este caso debemos crear dos diseños de páginas por que cuando imprimamos el detalle podríamos usar un encabezado o pie de página, que no deseamos que se imprima en la carta (primera página a imprimir). Entre las opciones que se tienen están: Definir el formato de numeración de listas por ejemplo 1,2,3… a,b,c… i, ii, iii.., etc o definir si la página se imprime en modo vertical u horizontal, activar modo duplex (doble cara) o agregar una imagen de fondo.
¿Para que sirven ventanas?
Las ventanas se usan para definir las posiciones de los textos a imprimir, por ejemplo se pueden utilizar para imprimir encabezados y pies de páginas, posicionar imágenes o textos dentro de una ventana. Los tipos de ventanas que más se utilizan son las principales y las auxiliares, en una página podemos tener todas las ventanas auxiliares que necesitemos, a la hora de imprimir el formulario si el contenido de la ventana no logra desplegarse en el alto y ancho definido, el mismo sale cortado.
Solo podemos tener una ventana principal en cada página y si el contenido no logra desplegarse en el alto y ancho de la ventana, se imprimen tantas páginas como se necesario, para esto es necesario que dentro de la página se indique que la siguiente página es esta misma página (con esto se crea un ciclo o loop, hasta que todo el contenido de la ventana se haya impreso)

¿Como utilizar las páginas y ventanas en un smart forms?
Ahora veremos estos conceptos en un ejemplo en el que vamos a imprimir una página tipo carta y una página tipo detalle con un encabezado donde se imprima el número de página.
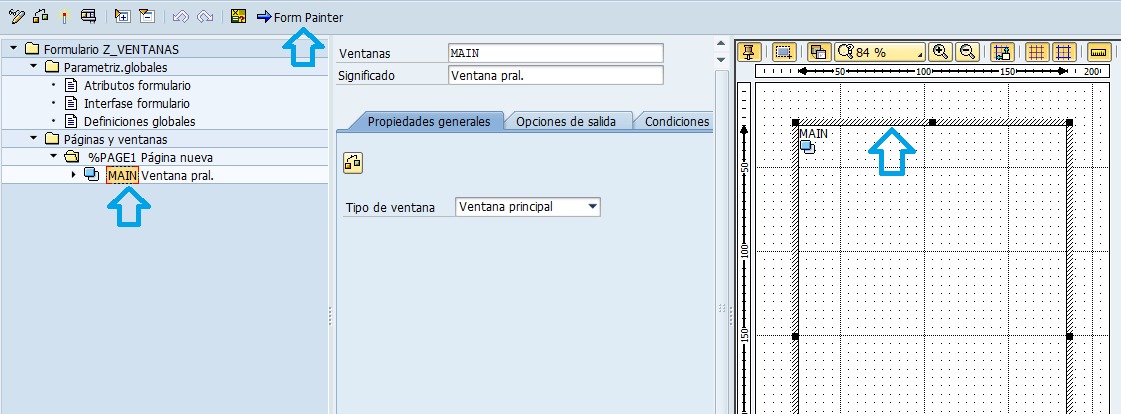
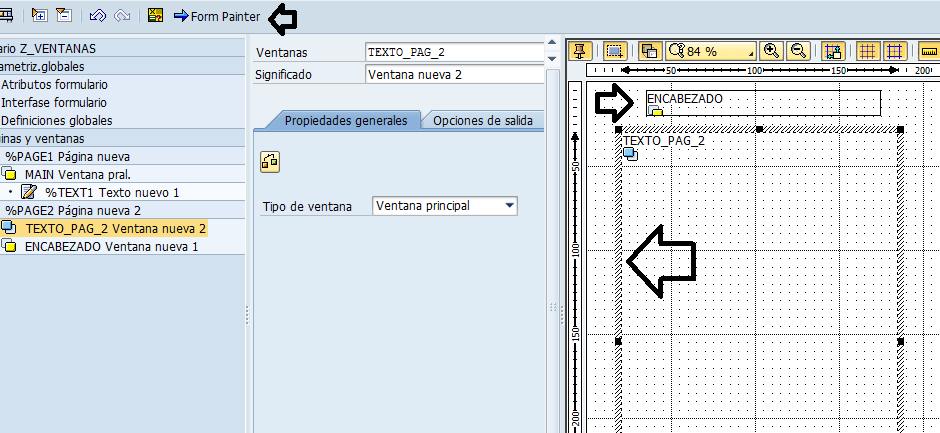
Al crear un smart forms automáticamente se crea una página y una ventana principal, para trabajar con ventanas debemos primero seleccionarla desde el árbol que se muestra en la parte izquierda, luego se muestra la ventana en la sección derecha de la pantalla (si no vemos la ventana, debemos presionar en el botón de Form Painter), en esta sección podemos cambiar el tamaño y posición de la ventana.

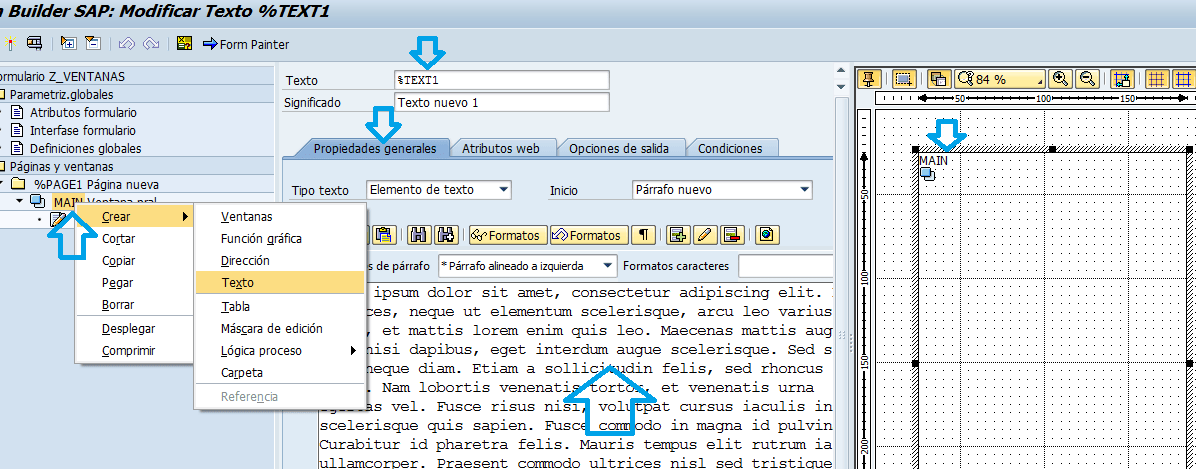
Ahora le daremos clic derecho sobre la ventana (en la parte izquierda) y del menú contextual elegimos Crear y luego Texto, luego ingresamos algún texto sobre la pestaña Propiedades generales del nodo de texto que creamos. esto se desplegará sobre la ventana que contiene al texto

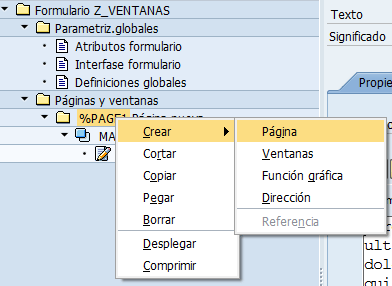
Ahora vamos a crear una nueva página haciendo clic derecho sobre la página anterior y luego elegir del menú la opción Crear y luego Pagina.

Ahora vamos a creamos dos ventanas una de tipo principal y otra de tipo auxiliar y las posicionamos como se muestra en esta imagen, recuerden que si no ven el diseñador de ventanas que se muestra a la derecha deben presionar el botón Form Painter.

En la ventana auxiliar ingresamos un Texto que servirá como encabezado y en la ventana principal podemos ingresar una tabla con varios registros.